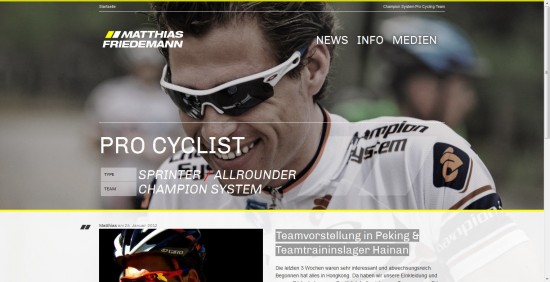
Matthias‘ Seite musste mal wieder für meine Web-Experimente herhalten :) Hauptsächlich Spielereien mit neuen Möglichkeiten von CSS3 und der Integration von Web Fonts. Auffälligste Neuerung sind die wechselnden Hintergrundbilder, die sich flexibel an die Größe des Browserfensters anpassen. Fantastisch :) Auf anderen Seiten, sieht man zwar auch oft Vollbild-Hintergrundbilder, auf großen Monitoren füllen diese dann aber doch meist nicht die volle Weite aus. Das liegt daran, dass ein Bild mit 1920px Weite (24″ Monitor) aufgrund der Dateigröße sehr lange Ladezeiten verursachen würde. Bei der hier verwendeten Variante sorgt ein JavaScript für die Skalierung des 1024px-Bildes. So komm ich im Schnitt auf 200kb pro Bild (für Nutzer mit langsamer Leitung ist selbst das wahrscheinlich noch zu viel – aber das ist dann Schicksal // Nutzer, die JavaScript deaktiviert haben, dürften nur das erste Bild unskaliert sehen). Um die Qualität des Bildes optisch zu verbessern, habe ich eine weitere Bild-Ebene hinzugefügt. Das ist ein Raster, welches die JPG-Artefakte glättet.

Neu hinzugekommen ist die Medien-Rubrick, die neben der Bilder-Seite jetzt auch eine Video-Seite enthält. Überarbeitet und auf den neusten Stand gebracht habe ich die Info– und die Bilder-Seite. Die Kommentar-Funktion und das Gästebuch habe ich entfernt. Der Spam-Flut war, trotz Filtern, einfach nicht mehr beizukommen. Dafür gibt es jetzt die Möglichkeit die Facebook-Kommentarfunktion zu nutzen – dazu braucht man allerdings einen Zugang bei FB. Andere Änderungen betreffen eher das Backend, also Verbesserungen an der Struktur, die mir die Administration erleichtern.
Getestet ist das neue Design für die aktuellen Versionen Firefox und Internet Explorer.